こんにちは。
ここ2、3年の間触っていなかった楽器を虫干しするためケースから出したら、どれも金属部分に錆がまわっているのを見つけてしまい、この先にやることリストの項目がただ増えただけのホンダです。
「カンタンに、崩れず自由なレイアウトでメールが作れるツールをお手軽に!」をテーマにリリースされたマルテンは、Marketoで使うメールテンプレの決定版として、おかげさまで多くの引き合いとご好評を頂いております。
今回は、そんなマルテンのメリットを実感していただきたく、実際にこれでどうやってメールを作るのかを簡単にお伝えします。
まずはモジュールの取捨選択
今回作るのは、クリックスルーで別のWebページに遷移させることを主目的とした、基本のマーケティングメール。
遷移先のページにある申し込みフォームや、詳細な情報に読み手を誘導するためによく見られる作りのものです。
まずは、メールテンプレートとしてマルテンを選び、新規メールアセットを作成。
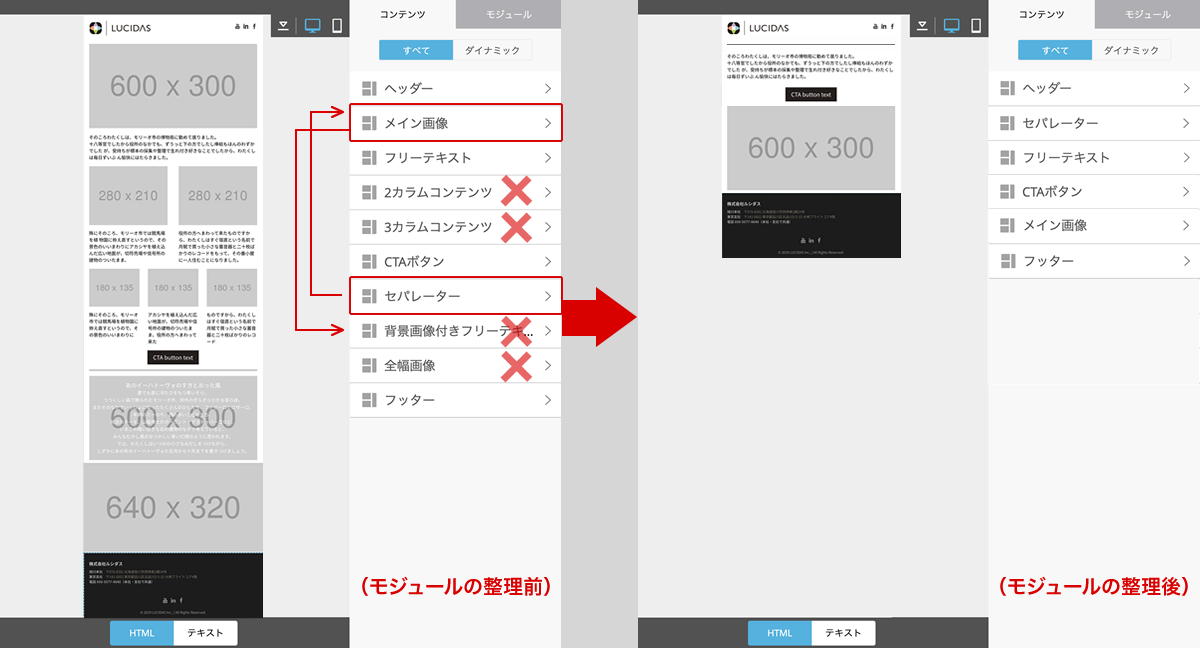
不要なモジュールを先に削除してしまいましょう。
次に、ヘッダーからフッターまで、実際に作るメールの流れに合わせてモジュールの順番を入れ替えし、レイアウトを整えます。
(CTAボタンなど、同じモジュールが複数必要になる場合は、モジュールを複製して使ってもかまいません)

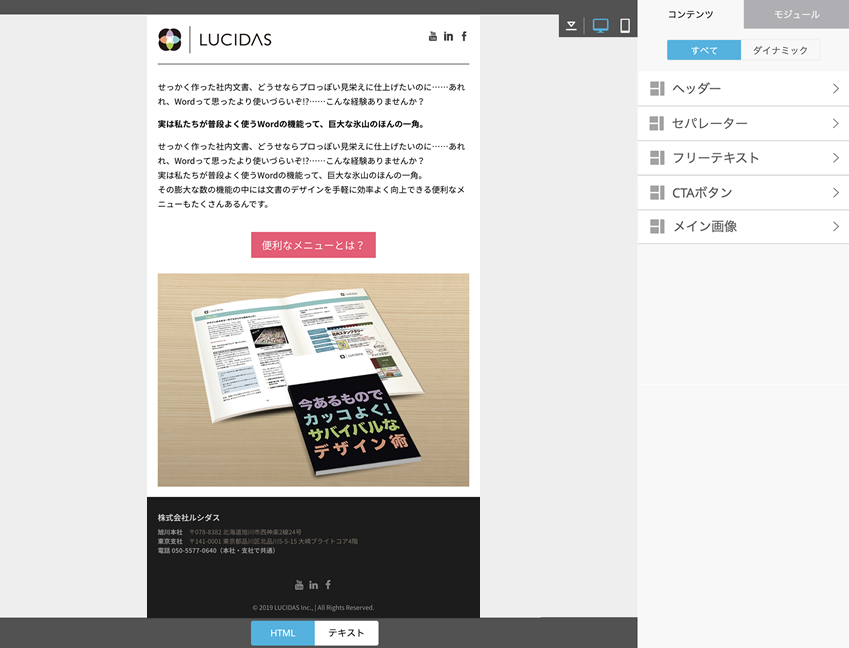
ここで、どんなモジュールをどんな配置で入れるかによってそのメールが特徴づけられますが、今回は基本のマーケティングメール。
ちょっとシンプル過ぎに見えるかもしれませんが、ルシダスのベストプラクティスは「1メール1メッセージ」。
大事なメッセージに集中してもらうため、ほかの要素を徹底的に削除することが重要なのでこれで良しとします。
そして、メールで使うテキストや画像、リンク先などもこの段階で揃えてから次なるステップへ。
次にモジュールの作り込み
今度は一つひとつのモジュールに中身を入れていく作業。
テキストモジュールにはテキストを入れ、画像モジュールでは画像を指定し、CTAモジュールではリンク先やボタンの色やテキストを指定しながら、各モジュールを作り込みます。
また、各モジュールには共通で背景色や天地の余白を指定できますので、モジュールの間隔や背景の色にもひと工夫加えて、見た目にも少しこだわってみましょう。
(プレヘッダーテキストを設定するのも忘れないでくださいね!)

最後にテストを忘れずに
これでおおむねメールそのものは完成ですが、メールの表示やリンク先の確認を兼ね、テスト送信は必ず行いましょう。
完成した達成感でつい忘れてしまいそうになるけど、これは重要なのでお忘れなく!
マルテンはレスポンシブ対応なので、画面幅の狭いモバイル端末で表示が崩れる心配はないけれど、なるべくいろいろな環境で受信してみて、表示の確認を行うことをお勧めします。
確認が終わったら、これでメールは完成です!
今後同じレイアウトのメールを作るなら、新規ではなくメールそのものを複製して使いまわせばOK!
これは超便利ですね!
そうやって徐々にいろんなレイアウトのメールを増やしていくと、メール作成にかかる時間が激減すること請け合い。
そして……最後の最後になりますが、htmlメールを受信できない環境のために、テキストメールの準備も忘れずに。
マルテンをさらに効果的に活用するための、目的に合ったモジュールの組み合わせ方や使い方などは、また別のブログでご紹介したいと思います!
執筆者プロフィール

- 学校では音楽関係の勉強をしてきたにもかかわらず、写植オペレーター兼版下フィニッシャーとして、約30年前にそのキャリアをスタート。工場にゴロゴロいた、もと活版…[続きを読む]
最新の投稿
 マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は?
マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は? デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます!
デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます! クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿
クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿 デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!



