猫派の多いIT業界の中で犬派のWebコーダー、五十嵐です。
本日はMarketoでウェブページを作る時に引っ掛かりがちな、あるポイントについてお話しします。
Marketoのウェブページは「テンプレート」と「ランディングページ(アセット)」の2要素で構成されています。
(※なお、Marketo上で作成できるウェブページは全て「ランディングページ」という用語で一括りにされているので、以降は「ランディングページ」で進めていきます。)
「テンプレート」はランディングページのベースとなる部分で、テンプレート内であらかじめページが構築されているので、一度テンプレートを用意すればHTMLやCSSなどのウェブ制作のスキルが無くても簡単にランディングページを作成することができます。
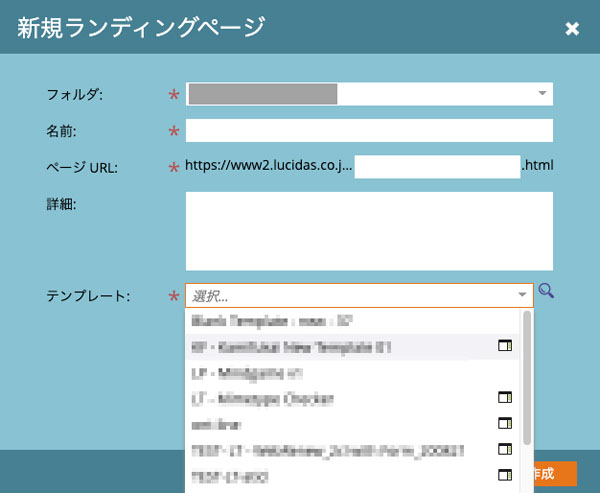
では、テンプレートは制作済み、という前提で、新規ランディングページの作成画面を見てみましょう。

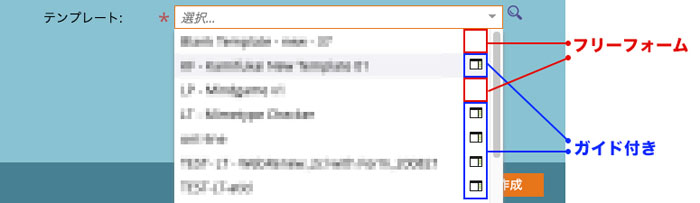
上の図のように、テンプレートの選択項目があり、使用するテンプレートを選択することができるのですが、今回注目するべきポイントは、テンプレートタイトルの右側に表示されているアイコンです。

アイコンが表示されているものといないものがありますね。
このアイコン、テンプレートの編集モードを表しています。
編集モードとは
上図の新規ランディングページ作成画面で見た場合、
アイコンの無いものが「フリーフォーム」、アイコン付きが「ガイド付き」のテンプレートです。
ランディングページの新規作成時に、「フリーフォーム用の編集モードで作られたテンプレート」で作成するのか、「ガイド付き用の編集モードで作られたテンプレート」で作成するのかを選びます。
そして一度作成されたランディングページ側では、フリーフォームとガイド付きの設定を後から変更することはできません。
テンプレートの構造が全く同じだったとしても、編集モードが違うと編集画面の操作方法が大きく変わってきてしまいます。
アセットを作成し始めてから、あれ?作りたかった内容と使える項目が全然違うぞ?とならないために、2つの編集モードの特徴について解説します。
フリーフォームとは

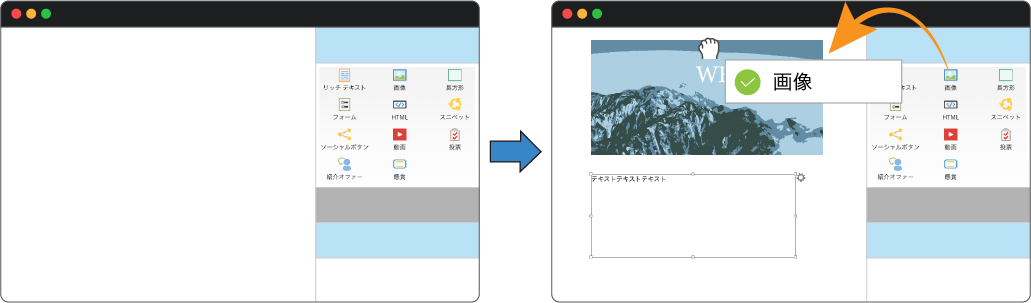
ランディングページ内に文字通り自由に要素を配置することができる編集モードです。
コーディングの必要が無く、ドラッグ&ドロップで要素を追加・配置できます。テンプレート側にある要素は背景として表示され、要素の配置に影響しないので、どのテンプレートを選んでもランディングページ制作時の使用感はほぼ変わらないでしょう。
短所としては、レスポンシブ未対応で、画面幅は完全に固定となっています。モバイルでの表示に対応したい時には別途モバイル画面を作成する必要があります。
また、自由に配置できる一方、配置ガイドのような機能が無く、パーツを自動整列させるといったことはできません。アセットごとに手動で位置の調整を行うことになるので、既存のページのレイアウトに似せて作成することには向いていません。
ガイド付きとは

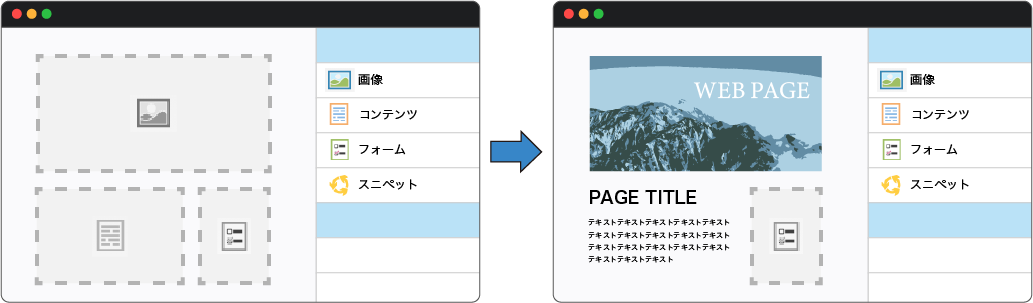
ランディングページ内であらかじめ画像やテキストの配置位置が決められている、文字どおり「ガイド」に沿って入力していくタイプの編集モードです。
ブログの記事を追加するように同一フォーマットのランディングページを作成することができます。
こちらはフリーフォームとは違い、テンプレートに含まれない要素をランディングページ側で追加することはできません。
レイアウト調整の必要が無い分、ページとしての見た目や機能がテンプレートの作り込みに大きく影響されます。
また、スマホ向けにレスポンシブ表示が可能ですが、テンプレートの構造がレスポンシブに対応している必要があります。
どちらの編集モードのテンプレートを選べばいいのか
最初にテンプレートを制作する手間とコストはかかりますが、高品質なランディングページをレイアウトのバラつきがなく作成することができます。
要素が少なく単体で完結するようなシンプルなページを、短期間で作りたい時などの状況で使い分けると良いでしょう。
いいテンプレートが無い……という時は
Marketoの公式ページではガイド付きのテンプレートが配布されているので、まずはこちらをベースにするのも良いと思います。
注意点として、こちらのテンプレートはどれも英語のページとして作られているので、日本国内の実務で利用するには多少のテンプレートカスタマイズが必要になります。
ルシダスではMAテンプレート作成サービスを行っていますので、是非ご相談ください!
執筆者プロフィール

- 新潟市出身。新潟の大学で美術を学び、卒業後は新潟の企業に就職していましたが、クリエイティブな仕事への憧憬を捨てられずに退職。デザインとWEB制作を勉強しつつ…[続きを読む]
最新の投稿
 Marketo2025年1月31日効率化の鍵!LP・メールのスニペット活用術
Marketo2025年1月31日効率化の鍵!LP・メールのスニペット活用術 Marketo2024年1月12日Marketoアセット探しのコツ
Marketo2024年1月12日Marketoアセット探しのコツ Marketo2022年10月28日不便なMarketoメールテンプレを改造しよう
Marketo2022年10月28日不便なMarketoメールテンプレを改造しよう Marketo2022年5月13日Marketo LPの『正しい』プレビュー方法とは!?
Marketo2022年5月13日Marketo LPの『正しい』プレビュー方法とは!?
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!



