例えば3千円が手もとにあったら、どちらかというと映画館よりも芝居小屋やライブハウスに足が向いてしまうホンダです。
要するに、目の前で実際に人が何かをするということに、すごく興味があるんでしょうね。
映画も嫌いなわけではないんですが、画面越しということで、どうしてもテレビに近い感じがしてしまって……どちらにしても今住んでいるところからだと、最低でも車で40分ほどかかってしまうというのは、ここだけの話ってことで(笑)。
さて、マーケティング用のコンテンツや配布資料には、たいてい複数の写真やイラストが使われています。
そして実際のデザイン作業では、こうした写真やイラストが、思いのほか色決めの邪魔をしたり、逆に助けになったりするケースに時々出くわします。
では周りの色を、写真やイラストが持っている色にどうやってなじませるかというテーマについて、ここで少し深掘りしてみましょう。
またまた色の脳内分解
写真もイラストも、それぞれに固有の色や形を持っていて、一応便宜的に区別してはいるものの、写真のようなイラストもありますし、また逆もありと、その境目は結構あやふやなものです。
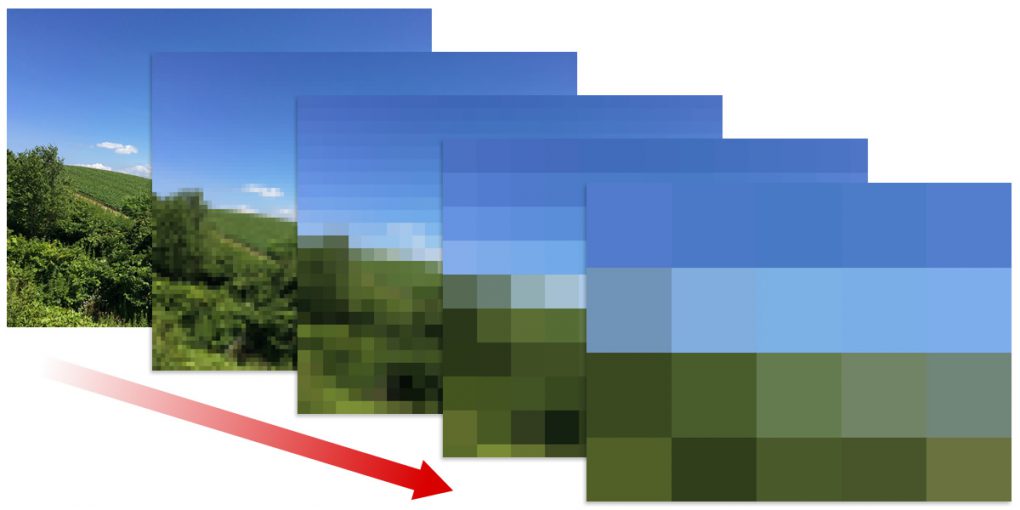
いずれにせよ、いつぞやのエントリでも触れたように写真もイラストも「色を持った形の集まり」と考え、そうした目でみてみるとあーら不思議。
たちまち脳内で色と形に分解されてしまいます(これ、「ゲシュタルト崩壊」の一種ですね)。

細かい絵柄の場合、ここまで荒く分解するとちょっとやり過ぎになるかもしれませんが、このケースならと概ね青と緑でできている写真だと判断できるので、これらの色やそれに合う色を取り入れて周囲の文字や図形の色決めをすれば、色のケンカは事前に回避できます。
で、実際に合う色の探し方ですが、基本的には色の三要素のいずれかを変えつつ試すというのが基本になります(詳しくは別エントリの「色立体がわかると何が便利か?」をご参照ください)。
結構違う! 色合わせの難易度
ただ、写真やイラストといっても、その絵柄やタッチによって色合いは千変万化。
いつもいつも先ほどのケースのようにすんなり進むとは限りません。
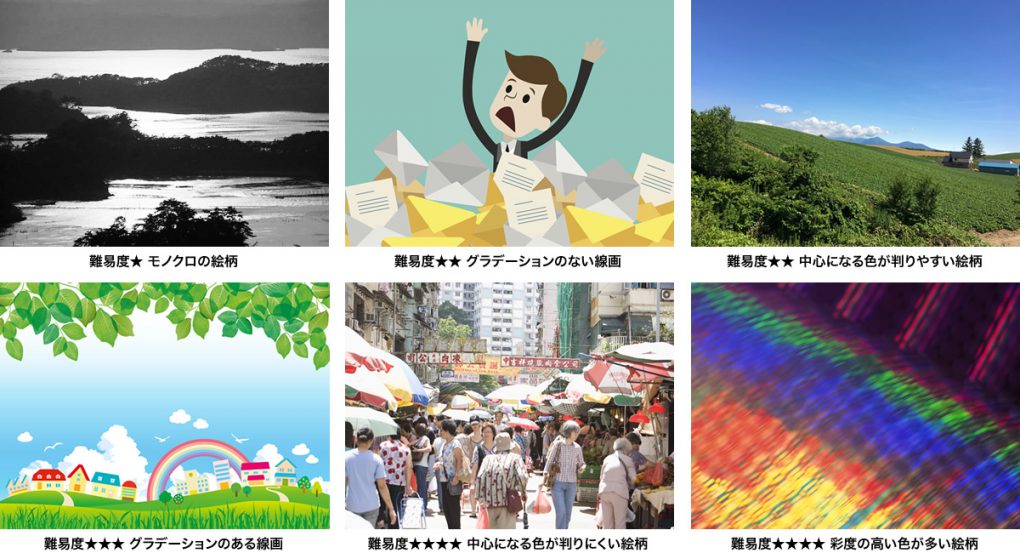
そこで、大まかな目安として「実際に色合わせしやすいのはどんな画像か」について、サンプル付きで簡単に難易度をまとめてみました。

もし幸運にも、使う写真やイラストを事前に選べるのであれば、これを参考に素材選びをするのがいいかもしれません。
色合わせマスターへのショートカット
デザインの世界では、膨大な経験によって出来上がった鉄板とも言える配色があります。
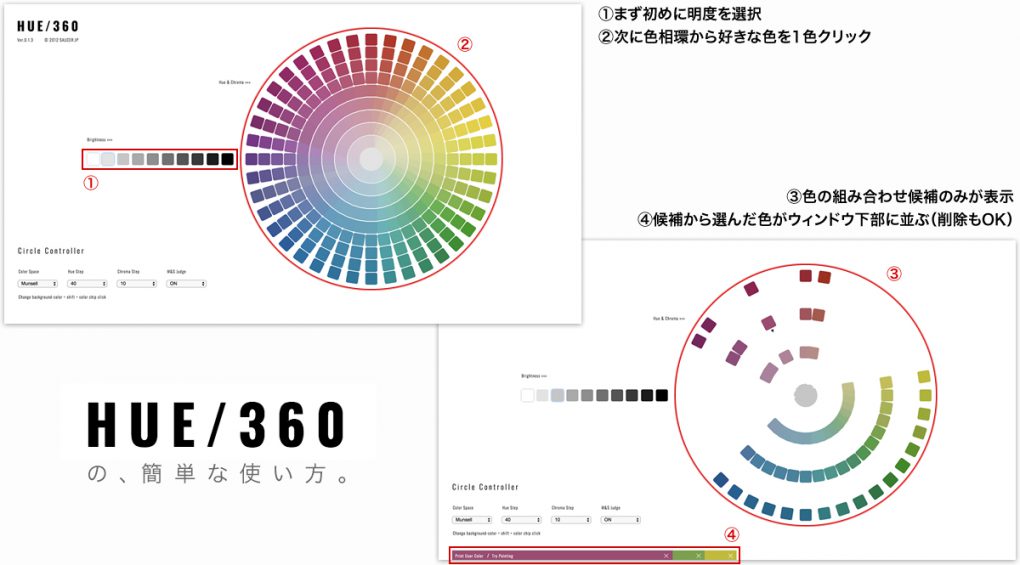
詳しくは専門のサイトなどを検索して深掘りされるといいと思いますが、ここではそんな時役に立つ便利ツールをご紹介。
これはシンプルなインターフェイスを持った配色ツールで、パレット内の色をどれか指定すると、それと組み合わせてもOKな色の候補がパレットに残り、そこから選んだ色がウィンドウ下部に表示されるという、いたって簡単な仕掛け(ちなみにHUEは「色相」のこと)。
つまり、先ほどの鉄板配色を自動で教えてくれるんですね!

最初に指定した色がもとになる色になり、それに合う色を複数選ぶこともできるので、これでもう合う色を探すのに時間を取られることはなくなるはずです。
こういうちょっとした知識やコツ、工夫の積み重ねで色のケンカを最小限度に抑えつつ、浮いた時間でライブ……いやいや、本来の業務を効率的に進めていきたいものです(と、無難にまとめて着地)。
執筆者プロフィール

- 学校では音楽関係の勉強をしてきたにもかかわらず、写植オペレーター兼版下フィニッシャーとして、約30年前にそのキャリアをスタート。工場にゴロゴロいた、もと活版…[続きを読む]
最新の投稿
 マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は?
マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は? デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます!
デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます! クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿
クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿 デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!