この時期仕方がないとはいえ、手指から火花が飛ぶ静電気が実は悩みのタネだったりするホンダです。
暗闇だと一瞬光って見えることもあるこの現象、実際には摩擦などで人体に溜まった電気が放電するのがその正体ですが、これは犬猫も同じで、かえって毛が多い分人間より大変なようです(特に猫)。
ご興味のある方は「猫 静電気」で画像検索!
翻って本編では、少し色のお勉強をしてみましょう。
いわゆる色彩学の入り口あたりをウロウロといった感じの初歩的な内容をもとに、色のことをわかりやすく解説します。
今さらなぜ色彩学?
が、「ここでなぜ色彩学を?」という疑問をお持ちの方も結構おられるのではないかと思います。
このブログに限って言えば、その理由はいたって簡単で、「コンテンツのデザインにも関わる色についてあれこれ解説していくうちに、どうしても色彩の話を避けては通れなくなった」というのが正直なところ。
なので、いわゆる「お勉強」の要素を最低限に抑えた内容で、この後を進めていきますね。
色の3要素
例えば誰かに色のことを伝える時、あなたはどうしていますか?
恐らく一番多いのが、「青空の青」とか「紅葉の赤」など、何かの持つ色になぞらえる方法だと思いますが、お仕事の時とか、いろんな相手に正しく伝える時にはもうちょっと客観的な物さしが必要ですよね。
色を正しく表すために、今までいくつもの物さしが考え出されてきましたが(興味のある方は「表色系」という言葉で検索!)、なかでも最も一般的に使われているもののひとつに「マンセル表色系」という物差しがあります。

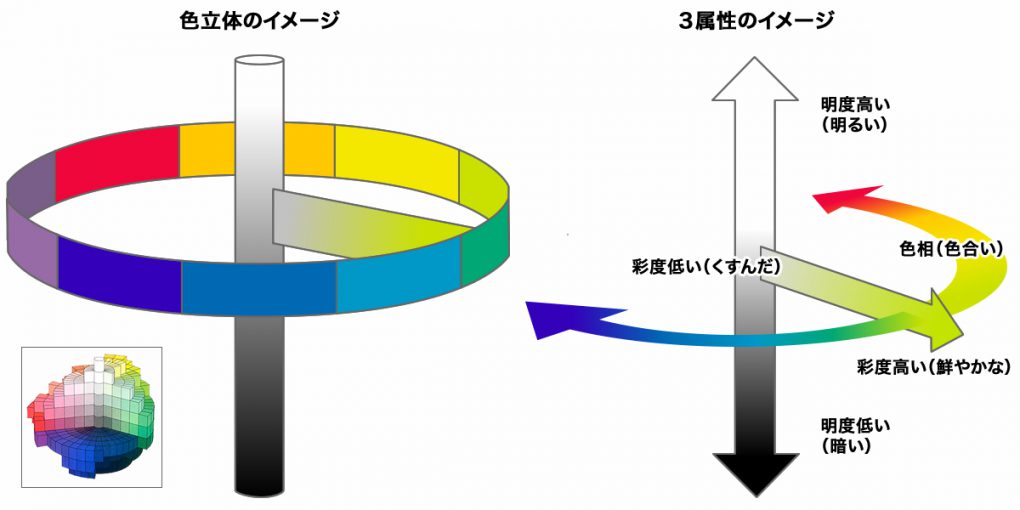
マンセル表色系では色を色相、明度、彩度という3つの属性に分けます。
・色相
赤、黄、緑、青、紫といった色合いの違いを表します(これを順序立てて丸く並べたものが「色相環」と呼ばれる)。
・明度
色の明るさの違いを表します(最も明るいのは白、暗いのは黒で、その間に全ての色が含まれる)。
・彩度
色の鮮やかさの違いを表します(白や灰色、黒といった色味のない色を彩度0として、鮮やかさに応じて度合いが変化)。
実際にはこれらの値を組み合わせて色を表すのですが、ここで大事なのはその方法より、色を表す考え方を知ることです。
具体的にいうと、この3属性にもとづく「色立体」と呼ばれる色の配列で、色がその属性とどんな関係になるのかを把握することにより、色をシステマティックに考えることができるようになるのですが、こここそ皆さんにとってのゴールにしていただきたいところなのです。
色立体がわかると何が便利か?
ではそのゴールに達すると、どんなことが便利になるのでしょうか?
例えばデザインに合う色を試す場合、下手な鉄砲数撃ちゃ当たるとばかり、闇雲にあれこれ試して時間を使わないで済むようになります。
3属性のうち2つを固定し残りの1つを変えつつ試すことで、早く正解にたどり着く可能性が高くなりますし、すでに決まっていた色を直す時だって、どれか1つを変えれば済むケースは意外と多いもの。
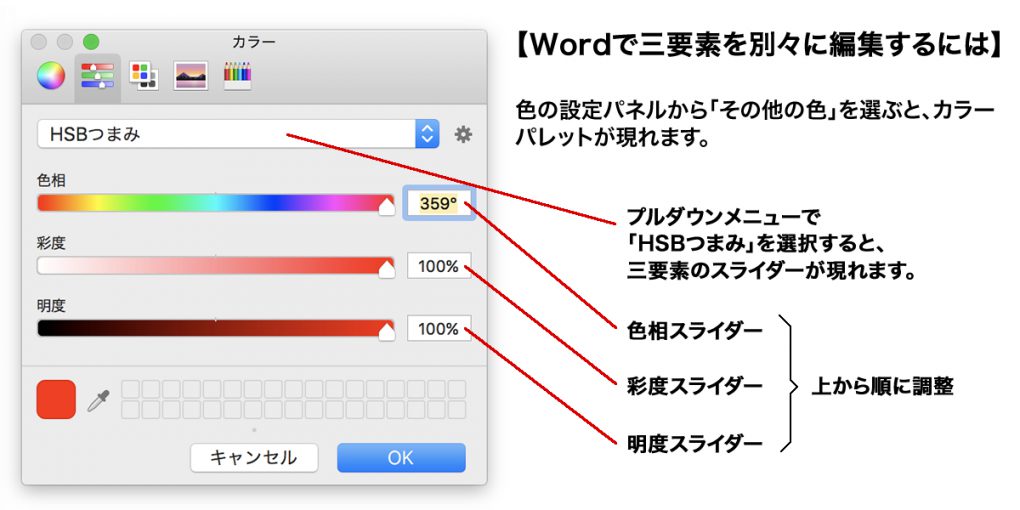
ちなみに3属性のうちどれを先に決めていくかというと、原則として1番目に色合い、2番目が彩度、そして明るさという順(色味に近い要素から先に決めていくという考え方)になりますが、これはケースバイケースで前後させても構いません。
もちろん、皆さんがお使いのWordでも3属性で色を作ったり直したりすることができますので、詳しくは下の図をご参照ください。

これら一つひとつはごく初歩的な知識ですが、活用して役に立てればその価値は何倍にも膨らみます。
知って終わりではなく、活かして使う知識としてこれを機会にモノにしてみませんか?
執筆者プロフィール

- 学校では音楽関係の勉強をしてきたにもかかわらず、写植オペレーター兼版下フィニッシャーとして、約30年前にそのキャリアをスタート。工場にゴロゴロいた、もと活版…[続きを読む]
最新の投稿
 マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は?
マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は? デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます!
デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます! クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿
クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿 デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!



