どこでもいいんですが、例えば病院の待合で呼ばれるのを待つ間、あなたは週刊誌を手に取るとします。
雑誌は「〇〇自身」とか「週刊□□□」といった、巷でよく見かけるアレで構いません(笑)。
ほとんどの人は「どんな内容かな」と、手に取ってまず表紙を見ると思います。
では、表紙を見たあなたが初めに目をやるのは、だいたいどのあたりですか?
「Zの法則」とは?
表紙を見る多数の方々が最初に目をやるのは、恐らく左上あたりではないでしょうか。
そして視線は多くの見出しをたどりながら徐々に右下へと向かう……。
広告やチラシのレイアウト、果ては商品の陳列に至るまで実に幅広い分野にZの法則は応用されているのですが、昨今では人の眼の動きを科学的に測定する「アイトラッキング」という技術の出現で、見ている先やよく目が行く箇所をより具体的に追跡できるようになり、人の視線の動きについてさらに色々なことがわかってきているようです。
「伝わる」レイアウトから「伝える」レイアウトへ
ではこの法則に照らしてみると、例の週刊誌の表紙デザインはどうなのでしょうか?
リンク先から見てみましょう。
>週刊誌の表紙デザインいろいろ
程度の差や例外もありますが、多くは上にタイトルがあるのがわかると思います。
中にはその上に見出しがあるものもありますが、いずれにしても書き出しは左からなので、縦書きの見出しは除いて読む人の視線は自然と左上からのスタートになります。
また、比較的文字サイズの大きい見出しは右下、つまりZの終端に寄っているものがいくつかあります。
多くの表紙にこれらの共通点があるのは、単なる偶然ではありません。
読み手の視線を先回りするように配置することで、レイアウトは「何とはなしに伝わる」ものから「意志を持って伝える」ものへと、大きな変貌を遂げたのです。
Zの法則を意識して試作
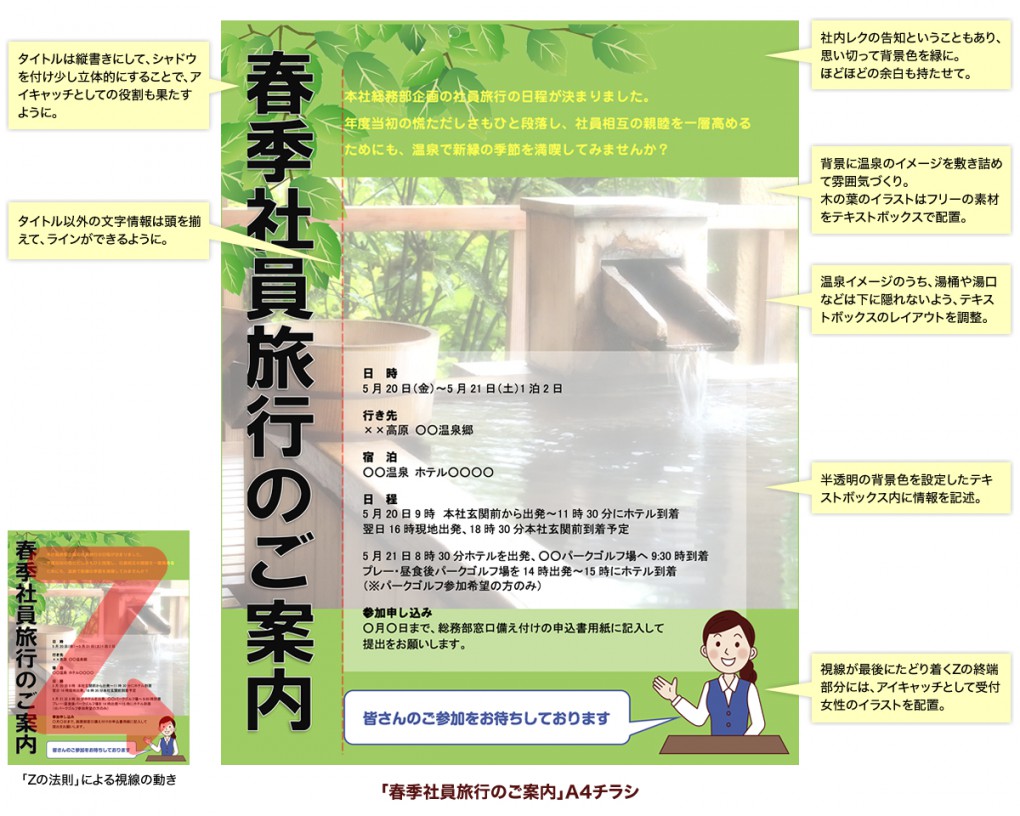
ここで「総務部で企画した春季社員旅行」という設定で社内チラシをWordで作ってみました。
設定は何の脈絡もないけれど、意識したのはZの法則です。
どの辺が法則に則ったレイアウトやデザインのキモなのかということを、横に注釈として入れましたので、画像をクリックして拡大の上、参考にしてみてください(「Zの法則」以外の要素も含んでいます)。
最後に大雑把な結論になってしまいますが、原則は「一番大事なものは左上に、次に大事なものは右下に、それ以外のものは概ね上から下に配置」すること。
今あるもので手軽にデザインが良くなるなら、多くの分野で定石とされているこの方法だって、使わない手はない!
というか、積極的に活用して(笑)、明らかに「一味違う」と感じさせるコンテンツに仕上げましょう。
執筆者プロフィール

- 学校では音楽関係の勉強をしてきたにもかかわらず、写植オペレーター兼版下フィニッシャーとして、約30年前にそのキャリアをスタート。工場にゴロゴロいた、もと活版…[続きを読む]
最新の投稿
 マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は?
マーケティング2024年11月22日HTML vsテキスト マーケメールの最適解は? デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます!
デザイン2024年5月24日ユーザーに優しいPDFの作り方、教えます! クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿
クリエイティブ2023年7月14日その入稿データ、大丈夫? 一発で決める画像入稿 デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
デザイン2022年7月1日デザイナーを喜ばせる!文字原稿のマル秘入稿テク
メルマガ登録
マーケターやマーケティングにご興味のある方へ。些細なことから「おっ」と思う注目の事柄まで、読んでお得な情報をメールで配信中!気になる方は今すぐご登録を!