モジュールとは?
モジュールとは、HTMLメールを構成するパーツのことを指します。
モジュールを組み合わせることによって、配信するメールのタイプやコンテンツに合わせたレイアウトに自由に組み替えることができます。
ルシダスの「マルテン」では、デフォルトのモジュール3種類に加え、12種類のモジュールの中からお好きなモジュールをお選びいただけます。
お選びいただける数はプランによって異なります。
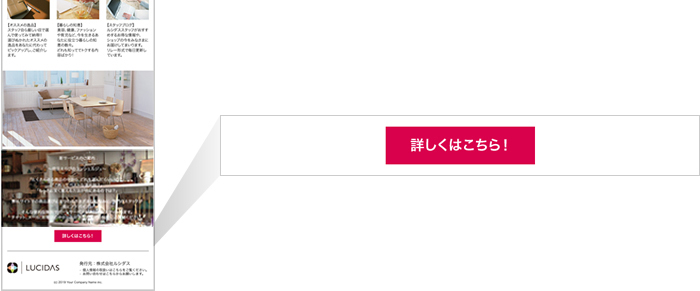
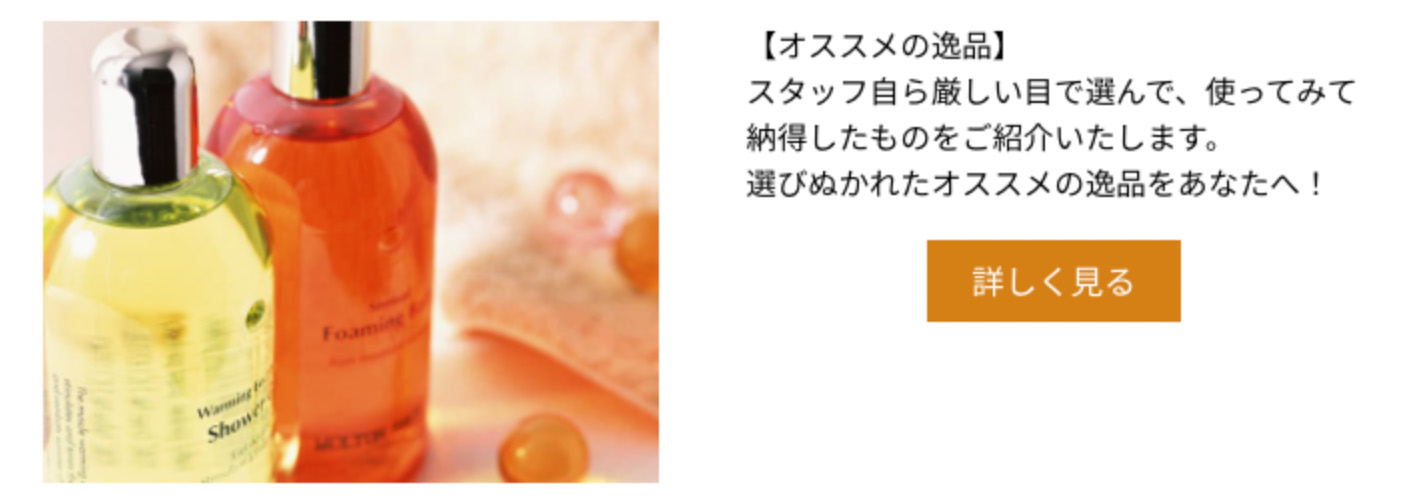
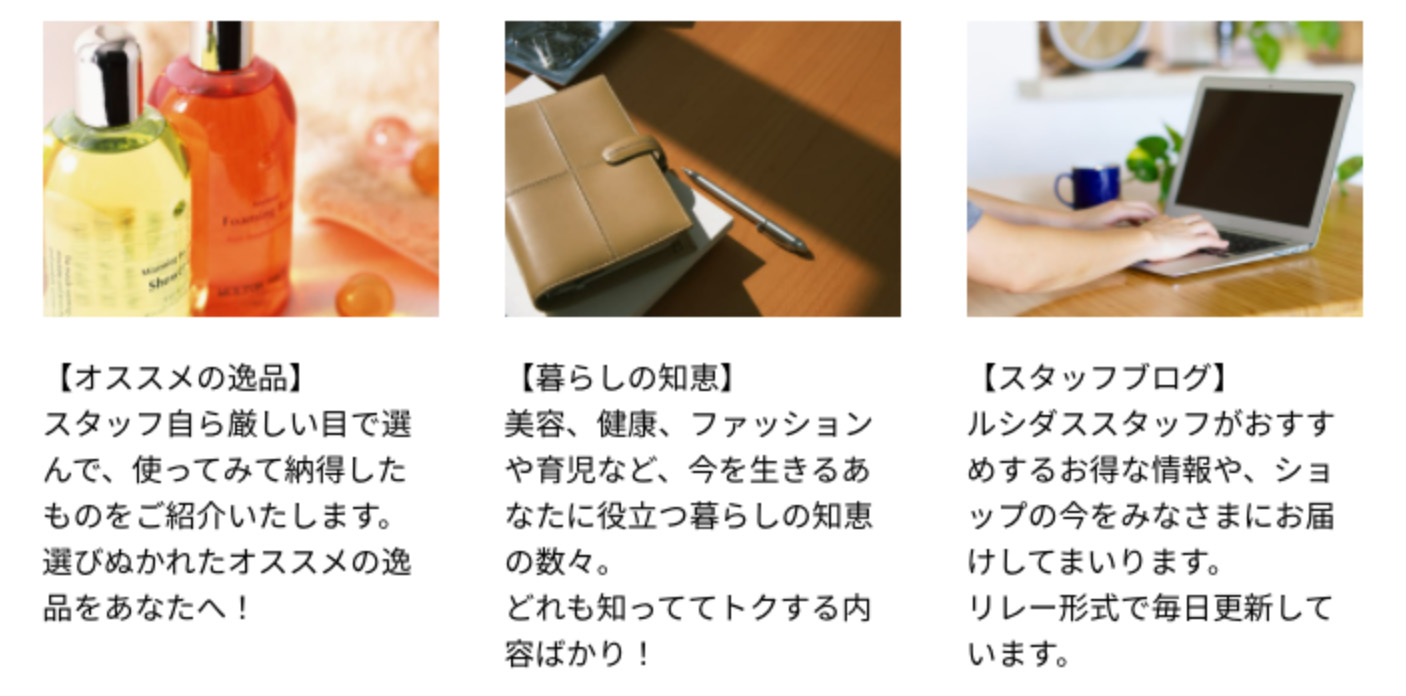
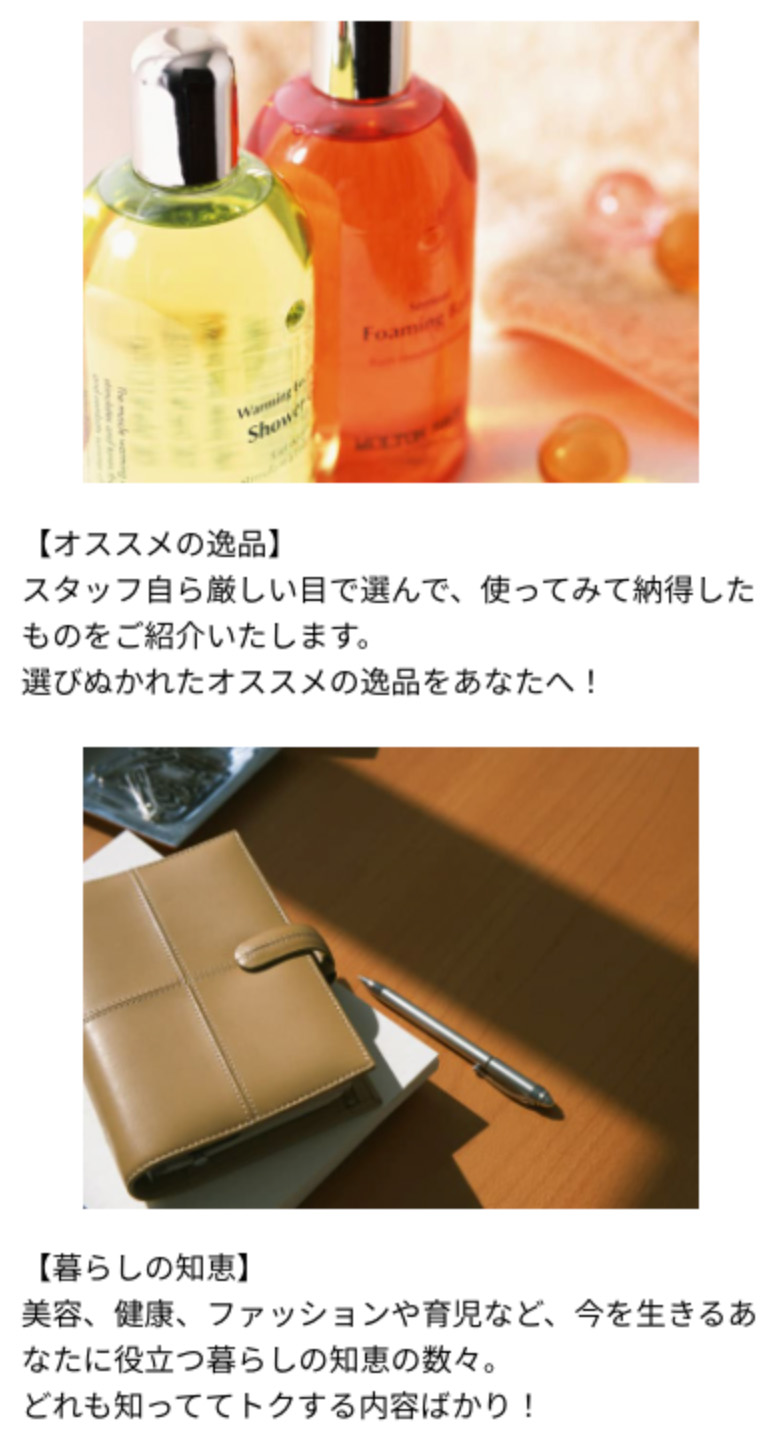
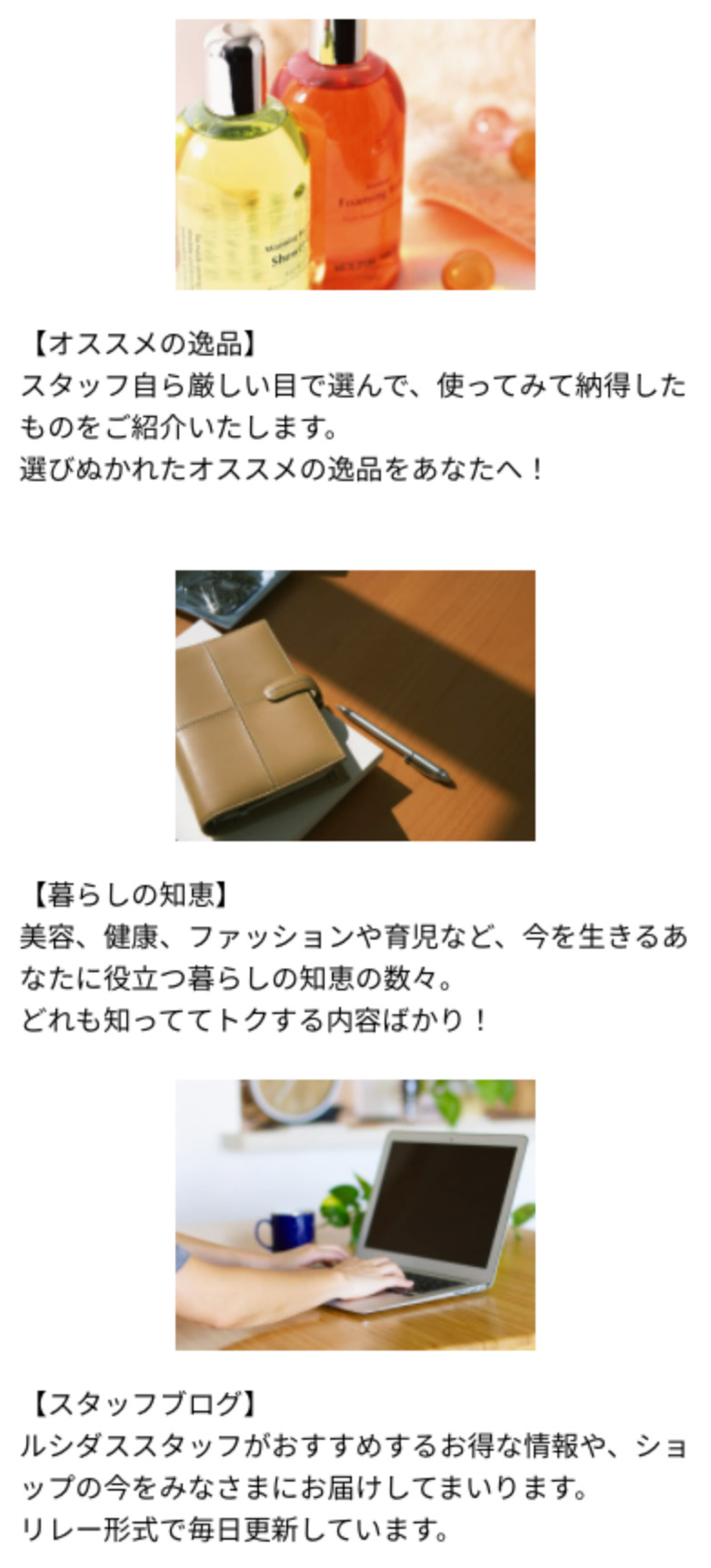
モジュールのイメージ










































モジュールの種類
デフォルトのモジュール(全3種類)
メールとして機能するために最低限必要なモジュールとして、以下の3種類は必ず組み込まれます。
ヘッダー、フッターのレイアウトパターンはお選びいただけますので、「モジュールのイメージ」にてご確認ください。
メールの先頭に表示されるヘッダーのモジュールで、レイアウトや機能別の6タイプから1つをお選びいただけます。
SNSボタンを含んだタイプもありますので、SNSアカウントをお持ちの場合でも柔軟に対応できます。
通常は固定要素となりますが、松プランに限り、お選びいただいたタイプを、ユーザー側で内容の編集・更新が可能なスニペット式でご用意いたします。
ただし、条件によりスニペット式では実装できない場合もありますのでご了承ください。
<ユーザー側で変更できる設定>
・スニペットの変更(松プランのみ)
・モジュールの背景色
・モジュール上下の各余白

各モジュールの間に配置し、仕切り線を表示させるためのモジュールです。
<ユーザー側で変更できる設定>
・モジュールの背景色
・モジュール上下の余白

メールの末尾に表示されるフッターのモジュールで、レイアウト別の3タイプから1つをお選びいただけます。
通常は固定要素となりますが、松プランに限り、お選びいただいたタイプを、ユーザー側で内容の編集・更新が可能なスニペット式でご用意いたします。
ただし、条件によりスニペット式では実装できない場合もありますのでご了承ください。
<ユーザー側で変更できる設定>
・スニペットの変更(松プランのみ)
・モジュールの背景色
・モジュール上下の各余白

選べるモジュール(全12種類)
デフォルトのモジュールの他に、テンプレートタイプに応じた4〜8種類のモジュールを、以下の12種類のモジュールの中からお選びいただけます。ご用途に合わせてご選択の上、オーダーシートにご希望のモジュールをご記入ください。
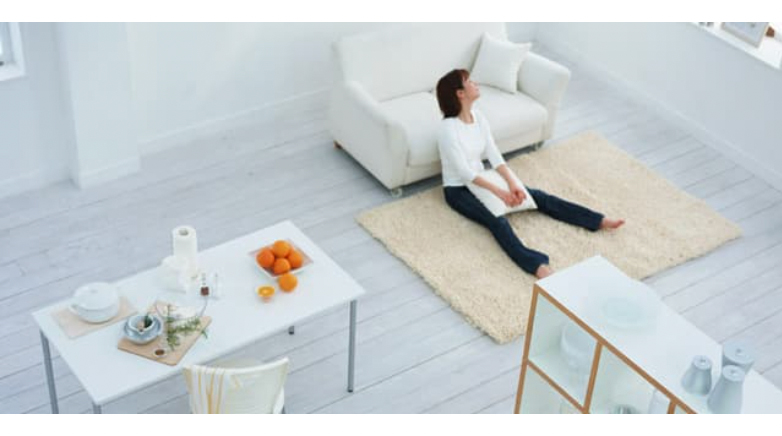
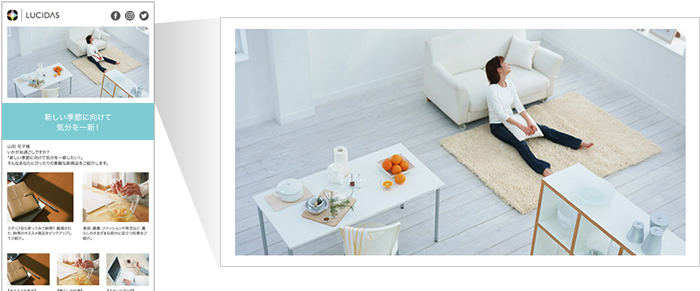
全面画像を表示させるモジュールで、大きく目立たせたいメインの画像に使います。
画面幅の狭いモバイル端末での表示時には、自動で左右の余白がカットされます。
<ユーザー側で変更できる設定>
・表示画像とリンク先
・モジュールの背景色
・モジュール上下の各余白
※画像サイズは、横幅600pxに自動調整され、高さは元画像の比率を維持して追従します。サンプル画像のサイズはW600×H300pxです。

背景色を持った大見出し専用のモジュールです。
フリーテキストモジュールで作る場合に比べ、設定を簡略化した大見出し専用モジュールです。
<ユーザー側で変更できる設定>
・大見出しの文字
・モジュールの背景色
・モジュール上下の各余白

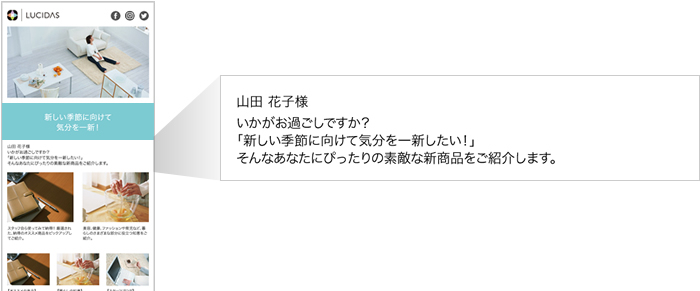
メインとなるテキストを表示させるモジュールです。
HTMLのコーディングスキルがあれば、ここに画像やリストなどを表示させることもできます。
<ユーザー側で変更できる設定>
・文章やタグの編集
・モジュールの背景色
・モジュール上下の各余白

メインコンテンツに続くサブコンテンツなどで、2つのカラムに画像・テキストをそれぞれ表示させるモジュールです。
モバイル表示時など、幅の狭い画面では1カラムの表示に切り替わります。
<ユーザー側で変更できる設定>
・各カラムの表示画像と文章の編集
・モジュールの背景色
・モジュール上下の各余白
※画像サイズは固定です。サンプル画像のサイズはW280×H210pxです。

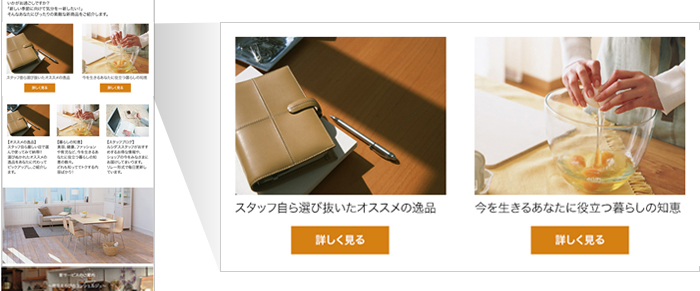
メインコンテンツに続くサブコンテンツなどで、2つのカラムに画像・テキスト・CTAをそれぞれ表示させるモジュールです。
モバイル表示時など、幅の狭い画面では1カラムの表示に切り替わります。
<ユーザー側で変更できる設定>
・各カラムの表示画像と文章の編集
・各ボタンの文字
・各ボタンの文字サイズ
・各ボタンのリンク先
・各ボタンの色
・各ボタンの文字色
・モジュールの背景色
・モジュール上下の各余白
※画像サイズは固定です。サンプル画像のサイズはW280×H210pxです。

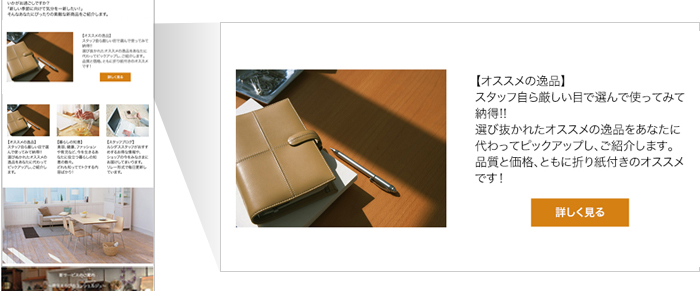
メインコンテンツに続くサブコンテンツなどで、左カラムに画像・右カラムにテキストとCTAを表示させるモジュールです。
モバイル表示時など、幅の狭い画面では1カラムの表示に切り替わります。
<ユーザー側で変更できる設定>
・表示画像と文章の編集
・ボタンの文字
・ボタンの文字サイズ
・ボタンのリンク先
・ボタンの色
・ボタンの文字色
・モジュールの背景色
・モジュール上下の各余白
※画像サイズは固定です。サンプル画像のサイズはW280×H210pxです。

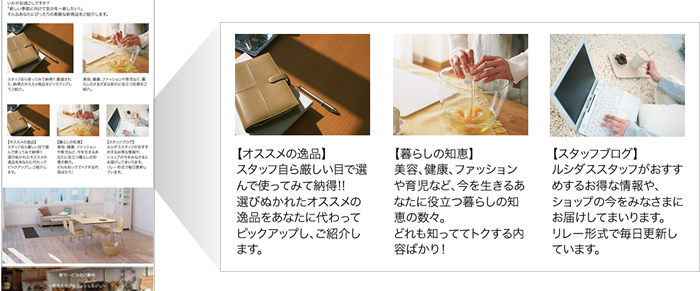
メインコンテンツに続くサブコンテンツなどで、3つのカラムに画像・テキストをそれぞれ表示させるモジュールです。
モバイル表示時など、幅の狭い画面では1カラムの表示に切り替わります。
<ユーザー側で変更できる設定>
・各カラムの表示画像と文章の編集
・モジュールの背景色
・モジュール上下の各余白
※画像サイズは固定です。サンプル画像のサイズはW180×H135pxです。

メインコンテンツに続くサブコンテンツなどで、3つのカラムに画像・テキスト・CTAをそれぞれ表示させるモジュールです。
モバイル表示時など、幅の狭い画面では1カラムの表示に切り替わります。
<ユーザー側で変更できる設定>
・各カラムの表示画像と文章の編集
・各ボタンの文字
・各ボタンの文字サイズ
・各ボタンのリンク先
・各ボタンの色
・各ボタンの文字色
・モジュールの背景色
・モジュール上下の各余白
※画像サイズは固定です。サンプル画像のサイズはW180×H135pxです。

左右の余白がない全面画像を表示させるモジュールで、特にビジュアルを強調したい画像に使います
<ユーザー側で変更できる設定>
・表示画像とリンク先
・モジュールの背景色
※画像サイズは、横幅640pxに自動調整され、高さは元画像の比率を維持して追従します。サンプル画像のサイズはW640×H300pxです。

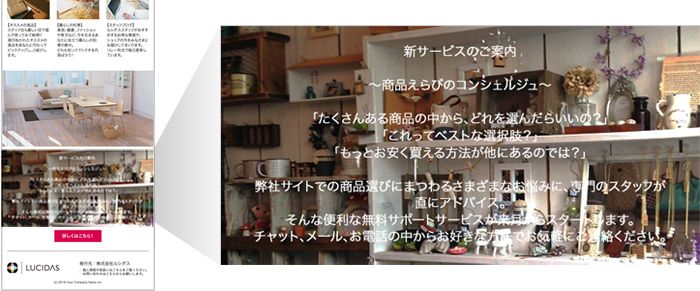
メールに背景画像付きのテキストを表示させるモジュールです。
※背景画像はOutlookやAndroidの標準メーラーなど、一部のメーラーで表示されないことがありますので、ご使用の際にはご留意ください。
<ユーザー側で変更できる設定>
・文章の編集
・背景に表示させる画像
・モジュールの背景色
・モジュール上下の各余白

メールにSNSページへのリンクボタンを固定表示させるモジュールです。
<ユーザー側で変更できる設定>
・各ボタンの表示画像(変更される際には別途画像のご準備が必要です)
・各ボタンのリンク先
・モジュールの背景色
・モジュール上下の各余白

メール読者に何らかのアクション(ダウンロードやページへのアクセスなど)を促すために使われます。
ボタンに入る文字の大きさや内容は可変ですが、文字がボタンの幅以上に長くなった場合は自動的に2行になります。
<ユーザー側で変更できる設定>
・ボタンの文字
・ボタンの文字サイズ
・ボタンのリンク先
・ボタンの色
・ボタンの文字色
・モジュールの背景色
・モジュール上下の各余白